Healthcare centers strive to make their patients comfortable and happy. Using a website allows health centers to promote themselves to new, interested patients, while also bringing convenience to their current patients. However, when the website design for your healthcare center isn’t user-friendly, you’re causing a headache for your patients.
At Compete Now, we create user-friendly websites that benefit viewers and make businesses stand out. Our objective is to work with you to create a beautifully designed website that meets your goals and needs. Contact us today if you’re interested in learning more about our web design services. Continue reading below to learn about the importance of a user-friendly healthcare website and how to create an effective website.

Why User-Friendly Website Design Is Important
User experience is something web designers always prioritize when developing websites. Websites should be created to benefit not only the business or health center but also the customer or patient it’s serving. Users want to visit websites that are easy to navigate and visually appealing. This is especially important in the healthcare industry.
A health center’s website is a resource that patients will rely on. Ensuring that it’s user-friendly will allow your health center to reach more patients, enhance trust and credibility in your center, and empower your patients to take advantage of your resources. Continue reading for tips on how to make your healthcare center’s website user-friendly.

Looking to Redesign Your Website? Contact Us for a Quote
Get Started
How to Make Your Healthcare Center’s Website User-Friendly
Making your platform user-friendly will include different steps depending on your health center’s specialty, your audience, and your clients’ needs. However, there is a set of user-friendly website design rules and features we recommend to our healthcare clients. From clear navigation to high-quality imagery, these are features that benefit the experience of the user.
Link to Your Patient Portal
The majority of patients will be visiting your website with the intention of booking an appointment at your center. Therefore, you need to link your patient portal, clearly featuring it on your website. We recommend highlighting your portal on the homepage with a Call to Action button in the header. This will allow patients to easily book appointments. When we designed the website for the Boston Health Care Center for the Homeless Program (BHCHP) (pictured below), we highlighted their booking system in the header, titled “Patient Portal.”
Most patients know to go to their Patient Portal when looking for information about their documents or appointments. BHCHP uses the Patient Portal page to redirect patients to their portal (BHCHP uses MyChart), to provide information on their clinic hours, and how to register as a new patient.
Implement a Language Switcher
Since health centers don’t assume that their patients speak English, their websites should offer several languages. It’s important for healthcare websites to maintain an inclusive approach in order to benefit all of their patients. When we worked on the website for Impact Behavioral Health Partners, an Evanston, IL organization that has been supporting adults living with mental illness since 1988, we included a language switcher in the top right of the website to allow users to choose their language.
We recommend using a plugin like GTranslate to add this simple feature to your website and benefit your patients. This plugin offers several different display options for free and also has a premium version that translates URLs and allows you to create translated landing pages.
Add an Accessibility Widget
When looking at the dos and donts of healthcare center web design, one of the first dos on our list is adding inclusive accessibility features. To do this, we recommend implementing a full accessibility widget like we did for our client, Special Needs Advocacy Network. The Special Needs Advocacy Network is a non-profit located in Boston, MA with a mission to empower students with disabilities. They wanted their website to be as accessible as possible for anyone interested in their mission. With the accessibility widget, a range of accessible options is offered when you click on the widget, as seen below:
This plugin allows users to change the contrast of the web pages, as well as the font size, text spacing, and more so that everyone can comfortably use the website.
Utilize a Search Functionality
Search functionalities are commonly added to websites because they’re something all users can identify. We recommend including a search bar to allow patients to quickly find the specific information or service they’re looking for. BHCHP’s search bar appears in the top right on every web page so users have no trouble finding what they need:
Always place the search bar where it can be seen so your patients don’t have to spend time scrolling through your website looking for it.
Feature Personable Images
Images are an important factor when trying to make your website easier for patients to read. By using high-quality, personable images, you enhance the visual appeal and readability of the website by breaking up dense text. Include photos of the healthcare providers, the facilities, and patients so that users can feel engaged.
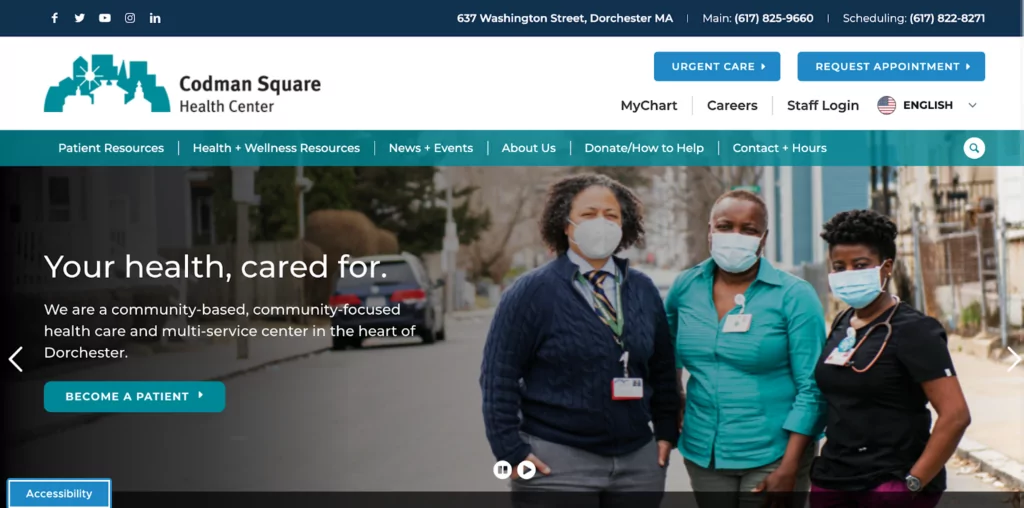
When we designed the website for Codman Square Health Center (see below) they sent us images of their hardworking team to include on the website.

As patients scroll through their homepage, they’ll find images of healthcare providers, patients, and others who work at Codman Square Health Center. This brings a sense of trust and credibility to Codman because caring faces are being matched to the health center.
Create a Clear Navigation
The main navigation of a website consists of the menu in the top header. This is most likely where your patients will look first when searching for what they need. When building out your navigation, you don’t want to overwhelm users by putting too much in the main menu. Organize the header by highlighting your main web pages and a search bar. If you don’t know where to start, begin with the website pages that web designers commonly recommend, such as an about us page and a contact page. Then you can include drop-down menus for users to easily navigate to other categories.

Prioritize Prompt Loading Speeds
When you visit a website, you expect it to load in a span of seconds. If your website is taking longer than a few seconds to load, patients most likely won’t wait for it to finish loading before logging off. This leads to high bounce rates, which also negatively affects your SEO ranking and ability to reach more patients with healthcare SEO. Fast-loading web pages will benefit usability for patients, allowing them to scroll through your website uninterrupted. Test your loading times using a free resource like Google’s PageSpeed Insights. If you find that your pages are slow, try optimizing your images to free up some space.
Include Quick Links to Common Pages
By including quick links to your most frequently visited pages, you’re providing users with a convenient shortcut when browsing your website. We recommend highlighting these quick links at the beginning of your homepage, for instance, in the header. When we designed the website for Codman Square Health Center, we included quick links to their Patient Portal, Contact page, Directions, and Appointment Booking in the header and under the main banner, as seen below.
We made four quick links as colorful buttons under the photo banner to bring attention to the pages users commonly look for. Consider adding this feature to your healthcare web design to make it easier for users to navigate!
Want a User-Friendly Website Design for Your Health Center? Contact Compete Now!
A user-friendly website design for your healthcare center can greatly impact your patients. With a website that’s inclusive and easy to use, you’ll engage and build trust with new and current patients. View more examples of the best healthcare website designs to learn what makes a successful healthcare website. If you’re looking for professional help designing your new website, don’t hesitate to call us! We’d love to hear what you’re looking for and to help set you up for success.